今天是第七天,我想分享一下雙向綁定與v-model這個指令
那我們先來聊聊雙向綁定,雙向綁定是當資料產生變動的時候,原始資料也會跟著做變動,
然後會渲染到畫面上,可讀取可寫入
開始寫程式吧
這裡是HTML的部分
<div id="app">
<input type="text" v-model="message">
{{message}}
</div>
這裡是JS的部分
<script>
const app = {
data(){
return{
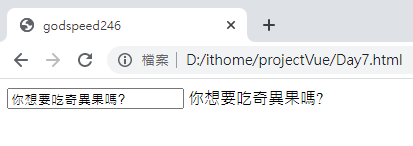
message:'你想要吃奇異果嗎?'
}
}
}
Vue.createApp(app).mount('#app')
</script>
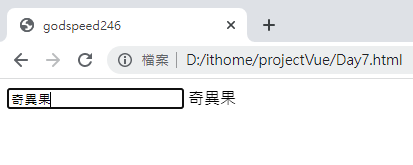
然後在瀏覽器中更改HTML的文字JS也會隨之更改
更改後
v-model 與雙向綁定分享到這邊,我們第八天見
